Nếu các nút CTA trên trang web của bạn được thiết kế hợp lý, nó không chỉ điều hướng người dùng tới các sản phẩm mà còn đóng vai trò then chốt tạo ra các luồng chuyển đổi.
Muốn có được sự chú ý của ai đó không phải là chuyện dễ dàng. Đặc biệt, trong thời đại mà người dùng bị bủa vây bởi quá nhiều thông tin, mức độ tập trung của chúng ta giảm xuống khoảng 8.25 giây. Đó cũng là lý do vì sao hầu hết các công ty khởi nghiệp top đầu đã chuyển dần sang phong cách giao diện tối giản cho người dùng – để giảm số lượng các yếu tố gây mất tập trung.
trong thời đại mà người dùng bị bủa vây bởi quá nhiều thông tin, mức độ tập trung của chúng ta giảm xuống khoảng 8.25 giây.
Bằng cách chỉ tập trung vào các yếu tố quan trọng nhất, website sẽ trở nên hiệu suất và ý nghĩa hơn. Tỉ lệ chuyển đổi, vì thế, cũng tốt hơn. Một trong những yếu tố quan trọng phải kể đến là “nút CTA”. Những nút này được thiết kế để người dùng thực hiện những hành động đặc biệt: tạo tài khoản, cho vào giỏ thanh toán, mua một sản phẩm, và rất nhiều thứ khác nữa. Khi các nút CTA này được thiết kế tốt, nó không chỉ điều hướng người dùng tới các sản phẩm mà còn đóng vai trò then chốt tạo ra các luồng chuyển đổi.
Bài viết dưới đây sẽ đưa ra vài nguyên tắc quan trọng bạn nên follow theo để thiết kế nút CTA hiệu quả. Cùng tìm hiểu nhé!
Hãy súc tích
Đây là một trong những nguyên tắc quan trọng được nhấn mạnh bởi Allison Rung, UX Writer tại Google. “Less is more” – Càng ít thì càng nhiều, nhưng súc tích không đồng nghĩa với ngắn. Phải có sự cần bằng giữa số lượng chữ sử dụng và thông điệp mà chúng truyền tải. Một thông điệp súc tích là khi mỗi một chữ trong đó đều được sử dụng có mục đích.
Bản UX của landing page thì khác hơn so với những thứ được sử dụng trong nút CTA. Một cái được sử dụng để truyền tải những thứ dài hơn, trau chuốt hơn về sản phẩm của bạn và công dụng của nó đối với người dùng. Một cái nhắm đến thúc đẩy thực hiện hành động trực tiếp trên nút CTA với lượng chữ càng ít càng tốt.

Hãy rõ ràng
Ngôn ngữ chính là phần cốt lõi của thiết kế CTA, bởi bạn chỉ có thể sử dụng 2-4 chữ. Từng chữ bạn sử dụng sẽ ảnh hưởng đến cách người dùng nhận thức về những hành động định hướng ở các nút. Sử dụng sai từ có thể gây ra sự hiểu sai, dẫn đến sự bỏ qua hoặc trải nghiệm tiêu cực ngoài mong muốn.

Mình thích cách Airbnb sử dụng từ “Reserve” (Đặt trước) thay vì “Book” (Đặt phòng) vì điều này truyền đạt chính sách chỉ tính phí người dùng 24h sau khi check-in và nó không liên quan đến bất cứ việc nào của chuyện thanh toán.
Hãy tập trung
Như đã đề cập bên trên, nút CTA có thể điều hướng người dùng qua các luồng chuyển đổi, nhưng quá nhiều dấu hiệu điều hướng có thể gây ra sự rối loạn thay vì sự rõ ràng. Giới hạn việc sử dụng các nút trong giao diện một người dùng có thể hạn chế sự quá tải nhận thức – càng ít lựa chọn người dùng càng dễ đưa ra quyết định.
Đó cũng là lý do tại sao các chuỗi đồ ăn nhanh có số lượng lựa chọn hạn chế trong menu của họ. Bằng cách đưa ra một số lượng hạn chế các lựa chọn/nút CTA, bạn có thể giúp công việc của người dùng trở nên đơn giản hơn và nâng cao tỉ lệ chuyển đổi cuối cùng.

Bạn có thể lướt qua tất cả các sản phẩm mới trên thị trường và thấy rằng tất cả các trang đích của chúng đều chỉ bao gồm một call-to-action chính; kể cả yêu cầu người dùng đăng ký, subcribe hoặc một số hành động chuyển đổi khác. Với vai trò UX designer, bạn phải thảo luận với tất cả những người liên quan để hiểu rõ mục tiêu chính của doanh nghiệp trước khi quyết định nội dung của nút này.
Sử dụng màu sắc tương phản
Màu sắc bạn sử dụng cho nút phụ thuộc vào rất nhiều yếu tố, nên, màu nhận diện thương hiệu, hoặc là màu sắc phản ánh chính hành động mong muốn. Không có khái niệm “màu sắc đúng” để sử dụng. Điều quan trọng là lựa chọn cái nào tương phản với background. Nếu background của bạn màu xanh dương thì màu vàng hoặc màu đỏ sẽ là sự kết hợp tuyệt vời.
Sự tương phản sẽ làm nổi bật các nút CTA giữa vô vàn yếu tố khác và thu hút sự chú ý đặc biệt của người dùng.

Sử dụng các vị trí thông minh
Như đã đề cập bên trên, màu sắc tương phản sẽ thu hút sự chú ý của người dùng, nhưng chọn vị trí xuất hiện thông minh còn có thể tăng khả năng đó lên rất nhiều lần. Có 2 loại vị trí thông minh thường gặp: một là hiểu về mô hình tâm lý người dùng (mental model), hai là hành trình khách hàng (customer’s journey).
Mô hình tâm lý người dùng được hình thành qua sự thường xuyên sử dụng một hệ thống và hiểu cách nó hoạt động. Hãy thử nhắm mắt lại và tưởng tượng vị trí của nút “đăng ký” xuất hiện ngay trong đầu bạn. Tôi cá rằng bạn đang nghĩ đến vị trí trên cùng bên phải. Bằng cách “đọc hiểu” cách người dùng sử dụng hệ thống, bạn hoàn toàn đặt được CTA ở đúng vị trí nó nên xuất hiện.

Cách còn lại, với sự thấu hiểu hành trình khách hàng, bạn có thể đoán được chuyển động của mắt và “dẫn dụ” chúng hướng tới CTA. Ví dụ, phần lớn các landing page đều có banner với 1 tiêu đề chính, 1 tiêu đề phụ và cuối cùng là nút CTA – khả năng người dùng click vào CTA sau khi đọc xong thông tin cao hơn.
Thực hiện phân cấp thị giác
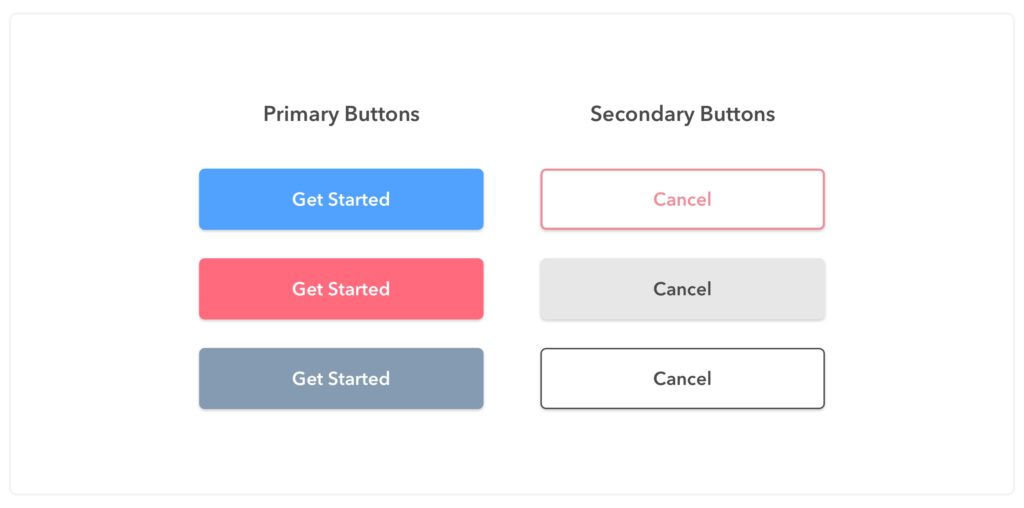
Phần lớn các nút CTA xuất hiện theo cặp: “Đăng nhập & Đăng ký”, “Xác nhận & Hủy bỏ”,v.v. Đó là lý do tại sao cần phải làm rõ CTA chính của bạn và tạo một hệ thống phân cấp trực quan để mọi người tập trung vào nó. Tips để làm điều này là thiết kế CTA chính theo cách nhấn mạnh hơn (sử dụng màu sắc tương phản chẳng hạn) và đặt nó vào bên phải. Trong khi đó, hành động phụ còn lại có thể được biểu hiện bằng một nút mờ hơn hoặc chỉ đơn giản là một link toàn chữ.
Thực hiện phân cấp thị giác rõ ràng sẽ hướng người dùng đến những hành động chuyển đổi lý tưởng góp phần hoàn thành mục tiêu một cách trực tiếp.

Test, test và test
Mặc dù các mẹo bên trên chắc chắn sẽ giúp bạn cải thiện nút CTA, nhưng để biết được cái nào hiệu quả bạn chỉ có thể liên tục thử nghiệm. Thử nghiệm A/B (A/B testings) sẽ giúp bạn tìm ra đâu là tips hiệu quả với người dùng của bạn: bản sao, màu sắc, kích thước, vị trí, hình dạng và phong cách sẽ khác nhau dựa trên thiết kế giao diện và tính cách người dùng của bạn.
Để thiết kế nút CTA chất lượng, các nhà thiết kế cần tập trung vào các mục tiêu chính của nó và đánh giá hiệu quả của nó thông qua nhiều vòng thử nghiệm A/B. Một nút có kích thước, màu sắc, bản sao và vị trí phù hợp sẽ thu hút sự chú ý của người dùng và khuyến khích họ thực hiện hành động mong muốn.


