Hãy nghĩ về tất cả các phần mềm, ứng dụng và dịch vụ mà bạn đã đăng ký trong suốt cuộc đời bạn? Bạn đã từng download Evernote chưa? Hay Dropbox hoặc Spotify? Thậm chí là bạn có thể đã đăng ký một khóa học dài hạn trên Udemy.
Tất cả những lần tải xuống hay những lần đăng ký này, chúng đều bắt đầu với môt thứ vô cùng hiệu quả được gọi là call-to-action (viết tắt là CTA).
Vô cùng quan trọng trong việc hướng dẫn người dùng thông qua hành trình mua hàng bằng cách sử dụng một chiến lược CTAs phù hợp.
A. CTA là gì?
CTA là viết tắt của Call To Action. Và nó là một phần của câu chuyện, website, quảng cáo và content mà ở đó nó gợi ý người dùng thực hiện một hành vi nào đó. Trong Marketing, CTAs giúp doanh nghiệp chuyển đổi người xem hoặc người đọc thành các thông tin để đội ngũ kinh doanh sử dụng để bán hàng. CTAs có thể thúc đẩy nhiều hành động khác nhau tùy thuộc vào mục tiêu cuối cùng của Content.
Hãy suy nghĩ về điều này: Nếu bạn chưa được thu hút bởi các thiết kế hoặc nội dung của CTA trong quá trình đăng ký ứng dụng hoặc sản phẩm, bạn có lẽ sẽ sử dụng ít ứng dụng hơn bây giờ rất nhiều.
Dưới đây là một vài hành động có thể bạn sẽ mong muốn người xem của bạn hành động:
a) Sign Up – Đăng Ký
Đây là 1 loại CTA mà ở đó bạn muốn mời người xem đăng ký sử dụng một bản dùng thử hoặc một khóa học online, một sự kiện sắp tới hoặc thậm chí là một sản phẩm ứng dụng. Tất cả nó phụ thuộc vào nội dung CTAs trên quảng cáo hoặc website của bạn.
b) Subscribe – Theo dõi
Đây là loại CTA mà nó không bắt người xem phải cam kết để mua sản phẩm. Nó chủ yếu để người dùng có thêm Update về sản phẩm của công ty. Theo dõi CTAs rất phổ biến với các trang web viết bài trên Blog hoặc Tạp chí.
c) Try for Free – Thử vì nó miễn phí
Ngày nay, hầu hết tất cả các công ty đều đề xuất người xem sử dụng miễn phí một bản dùng thử. Nó cho phép người dùng sử dụng một bản demo của sản phẩm trước khi chính thức quyết định sử dụng sản phẩm của công ty.
d) Get started – Bắt đầu ngay
CTA này có thể thúc đẩy nhiều hành vi của người dùng cho công ty của bạn, từ dùng thử miễn phí đến trải nghiệm thực tế của sản phẩm.
e) Lear more – Tìm hiểu thêm
Đôi khi, bạn chỉ đơn thuần muốn cung cấp thêm cho khách hàng về tiềm năng của sản phẩm giúp họ sẵn sàng mua hàng của bạn hàng. CTA này chủ yếu dùng cho mục đích đó.
f) Join Us – Tham gia với chúng tôi
Liệu bạn có đang quản lý một cộng đồng trực tuyến. Cộng đồng đó là sản phẩm của được bạn xây dựng để hợp tác với người dùng. Bạn có thể dễ dàng thấy mình sẽ đặt CTA ở đâu trên trang web của mình.
Tất cả các loại CTA ở trên đều phục vụ một mục đích được chỉ định, nhưng hãy nhớ rằng ngôn ngữ họ sử dụng có thể khác nhau. Và ngày nay, các nhà tiếp thị ở khắp mọi nơi đã đặt một số vòng quay sáng tạo vào lời kêu gọi hành động của họ để tạo ra các khách hàng tiềm năng mà doanh nghiệp của họ phụ thuộc vào.
Để giúp bạn xác định những gì hiệu quả và những gì không, chúng tôi đã liệt kê ra 31 ví dụ về CTA hoàn toàn gây chấn động. Các ví dụ kêu gọi hành động này được chia thành ba loại:
- CTA đơn giản và hiệu quả.
- CTA với cụm từ kêu gọi hành động tuyệt vời.
- CTA cân bằng nhiều nút trên một trang.
B. CTA Đơn giản và Hiệu quả
1.Evernote – Nút CTA: Sign Up – Đăng ký ngay
“Remember Everything” – Người xem có thể ngay lập tức hiểu thông điệp ngay khi họ vào được trang web của Evernote. Thiết kế website của Evernote vô cùng đơn giản đến mực người dùng có thể hiểu về tính hiệu quả của sản phẩm khi sử dụng ứng dụng của Evernote. Hơn thế nữa, màu xanh và trắng là 2 màu chủ đạo của nút CTA cùng màu với thanh headline của trang web.
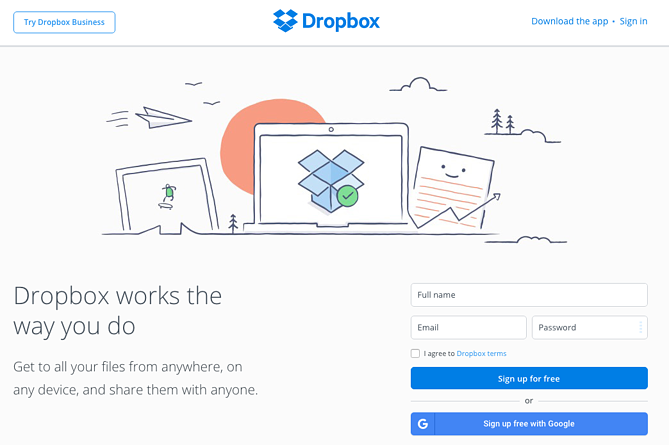
2. Dropbox – Nút CTA: Sign up for free – Đăng ký miễn phí
Dropbox luôn mang đến một thiết kế đơn giản và nhiều không gian âm. Ngay cả thiết kế đồ họa trên trang chủ của họ cũng vô cùng đơn giản.
Nhờ thiết kế đơn giản và nhiều không gian âm, nút gọi hành động “Đăng ký miễn phí” màu xanh lam nổi bật so với mọi thứ khác trên trang. Vì CTA và logo của Dropbox có cùng màu nên khách truy cập dễ hiệu là CTA này là “Đăng ký Dropbox”. Đó là một lời kêu gọi hành động hiểu quả.
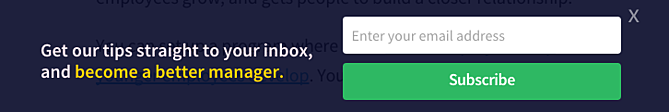
3. Office Vibe – Nút CTA: Subcribe – Theo dõi
Lời kêu gọi hành động này thu hút rất nhiều sự chú ý của tôi từ OfficeVibe. Trong khi lướt các bài viết của họ trên blog, một câu thể hiện mong muốn mời gọi tôi theo dõi kênh của họ đã xuất hiện. Phần quan trọng nhất của câu đó là: Nếu tôi theo dõi kênh của họ, tôi sẽ được tặng một lời khuyên về cách trở thành người quản lý tốt hơn.

4. Netflix – Nút CTA: Join Free for a Month – tham gia nhận 1 tháng miễn phí
Nỗi sợ lớn nhất của người dùng khi đăng ký mua một dịch vụ nào đó là khả năng hủy sử dụng nếu họ không thích nó. Nắm bắt được điều này, Netflix đã loại bỏ nó bằng CTA “Tham gia nhận 1 tháng miễn phí”. Bạn có thể nhận thấy một lần nữa màu đỏ của CTA chính và phụ ở đây đều khớp với logo của Netflix.

5. Square – Nút CTA: Get Started – Bắt đầu ngay
Để có được một thiết kế CTA hiệu quả, bạn cần xem xét nhiều hơn là nút CTA đơn thuần. Nó cũng cực kỳ quan trọng để xem xét các yếu tố như màu nền, hình ảnh xung quanh và văn bản xung quanh.
Lưu tâm đến các thành phần thiết kế bổ sung này, Square đã sử dụng một hình ảnh duy nhất để thể hiện sự đơn giản khi sử dụng sản phẩm của họ, trong đó CTA “Bắt đầu” lơ lửng đang chờ nhấp chuột của bạn. Nếu bạn nhìn kỹ, màu của thẻ tín dụng trong hình ảnh và màu của nút CTA khớp với nhau, giúp người xem kết nối các dấu chấm của những gì mong đợi nếu / khi họ nhấp vào.

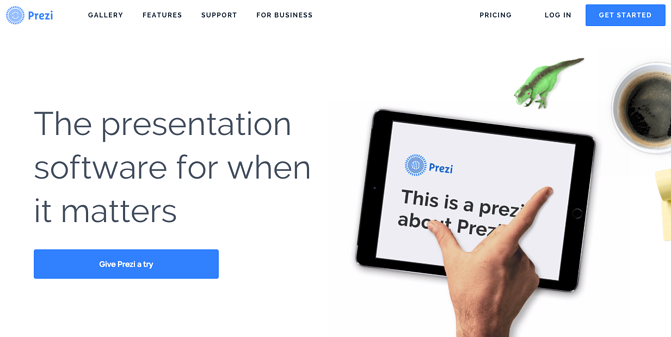
6. Prezi – Nút CTA: Give Prezi a Try – Hãy thử với Prezi
Prezi cũng tham gia vào thiết kế tối giản trên trang web của họ. Màu duy nhất đi kèm với thiết kế chủ yếu là đen trắng là màu xanh sáng – cùng màu xanh từ logo chính của chúng. Màu xanh đó được đặt một cách chiến lược trên trang chủ. CTA: “Hãy thử với Prezi” chính và CTA “Bắt đầu” đều đưa người dùng đến trang định giá.
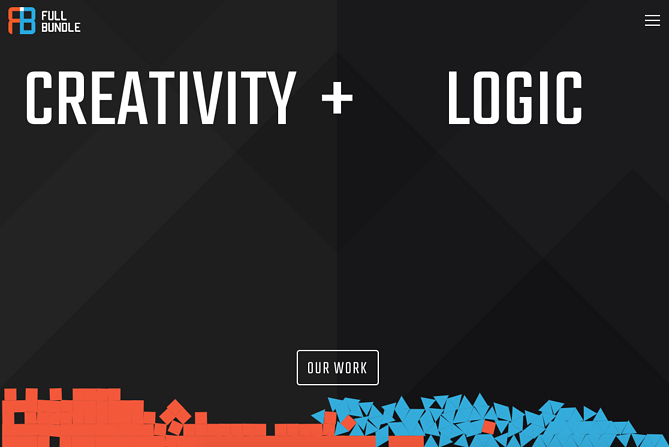
7. Full Bundle – Nút CTA: Our Work – Các sản phẩm của chúng tôi
Lại một công ty nữa sử dụng không gian âm để nhấn mạnh vào thiết kế CTA của chính họ. Lời kêu gọi hành động “xem các sản phẩm của chúng tôi” màu trắng nổi bật trên nền xám đen của nền. Sự lựa chọn của họ về CTA là chiến lược. Điều quan trọng đối với Full Bundle là giới thiệu công việc và sản phẩm của họ. Và đó là điều mà hầu hết mọi người truy cập vào trang web của Full Bundle để xem.
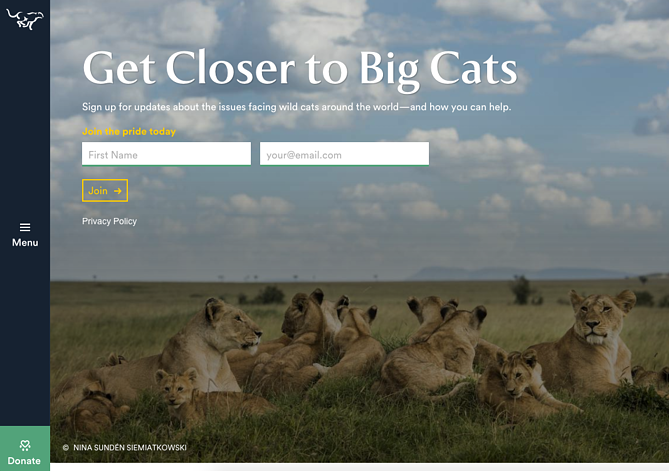
8. Panthera – Nút CTA: Join – Tham gia
Người thiết kế website trên Panthera muốn tìm kiếm những người dùng thực sự quan tâm đến mèo trên khắp thế giới và muốn tham gia vào một nhóm người cùng sự quan tâm ấy.
C. CTAs với cụm từ kêu gọi hành động tuyệt vời.
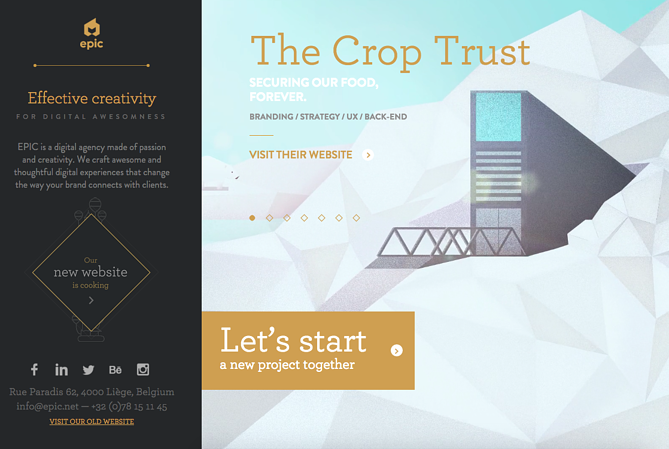
9. EPIC – Câu CTA: “Let’s start a new project together” – “Hãy cùng nhau bắt đầu một dự án mới”
Những người ở EPIC sử dụng trang chủ của họ chủ yếu để giới thiệu công việc của họ. Khi bạn đến trang, bạn được chào đón với các video hoạt hình hiển thị một số công việc họ đã thực hiện cho khách hàng, xoay trên băng chuyền. Mặc dù có nhiều nơi khác người dùng có thể nhấp vào trang web của họ – bao gồm cả trang web của khách hàng – lời kêu gọi hành động chính nổi bật và luôn tương phản với video đang phát ở chế độ nền.
Tôi thích rằng nó có ngôn ngữ thân thiện, toàn diện – “Hãy cùng nhau bắt đầu một dự án mới” – điều này đưa ra gợi ý cho người dùng đang tìm kiếm một đối tác sáng tạo mà họ là một nhóm đặc biệt tuyệt vời để làm việc.
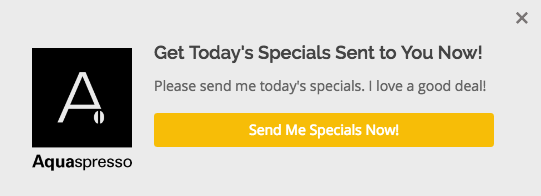
10. Aquaspresso – Câu CTA: “Send me Specials Now” – “Gửi cho tôi sản phẩm đặc biệt ngay nhé”
Những người ở công ty cà phê Aquaspresso thực sự đóng đinh sự cân bằng ở đây với CTA bật lên trên trang blog chính của họ.
Ở đây, quá trình hành động mong muốn là để người đọc blog của họ kiểm tra xem họ thực sự đang bán gì (và hy vọng sẽ mua từ họ). Có nhiều cách họ có thể đã làm điều này, bao gồm đưa ra CTA kêu gọi mọi người “Kiểm tra các sản phẩm phổ biến nhất của chúng tôi!” hoặc một cái gì đó rất trực tiếp. Nhưng chúng tôi thích những gì họ đã làm thay vào đó: CTA của họ cung cấp cho người đọc blog một cái gì đó hữu ích và tinh tế hơn nhiều – một lời đề nghị cho “đặc biệt ngày nay” để đổi lấy địa chỉ email của người đọc.
Thêm vào đó, những điều đặc biệt chỉ dành cho ngày hôm nay là một ví dụ tuyệt vời về một chiến thuật tâm lý gọi là sự khan hiếm, khiến chúng ta gán thêm giá trị cho những thứ mà chúng ta cho là khan hiếm. Nỗi sợ rằng những sản phẩm đặc biệt ngày nay tốt hơn ngày mai có thể khiến mọi người muốn điền vào và yêu cầu cung cấp của họ trong khi họ có thể.
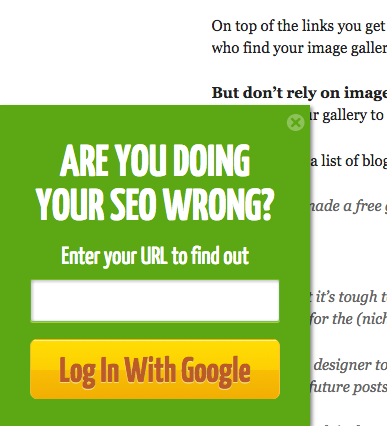
11. QuickSprout – Câu CTA: “‘Are you doing your SEO wrong? Enter your URL to find out'” – “Bạn đang làm SEO sai? Hãy nhập ngay website của bạn để kiểm tra điều đó”
Không ai muốn sai. Đó là lý do tại sao nút kêu gọi hành động như CTA slide của QuickSprout trên blog của họ rất đáng để nhấp. Nó hỏi người đọc, “Bạn đang làm SEO sai?” Vâng, tôi phải không? Tất cả những gì tôi phải làm là nhập URL của mình để tìm hiểu – có vẻ đủ dễ dàng. Ngôn ngữ như thế thực sự có thể lôi kéo khách truy cập nhấp qua.
Thêm vào đó, có slide CTA trong bài đăng giữa blog là một chiến thuật tuyệt vời để thu hút độc giả trước khi họ thoát ra khỏi trang. Theo truyền thống, nhiều blog có CTA ở cuối mỗi bài đăng trên blog, nhưng nghiên cứu cho thấy hầu hết người đọc chỉ nhận được 60% thông qua một bài viết.
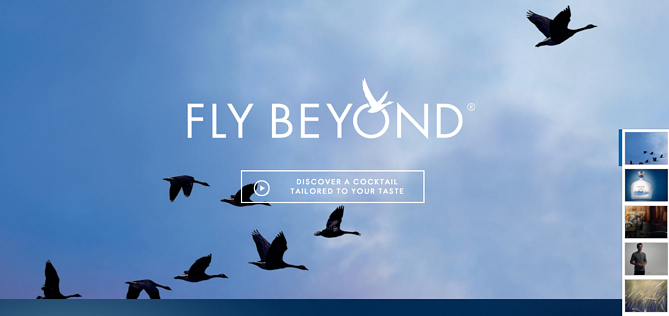
12. Grey Goose – Câu CTA: “Discover a cocktail tailored to your taste” – “Khám phá một loại cocktail phù hợp với sở thích của bạn”
Đây là một lời kêu gọi hành động thú vị, độc đáo có thể khiến mọi người nhấp chuột. Trong khi khách truy cập trang web có thể mong đợi được chuyển đến các trang sản phẩm hoặc thông cáo báo chí từ trang chủ, thì CTA để “Khám phá một ly cocktail phù hợp với vị giác của bạn” là một câu hỏi đáng ngạc nhiên. Mọi người thích cá nhân hóa, và loại CTA này cảm thấy giống như một trò chơi hấp dẫn. Biểu tượng nút phát bên cạnh bản sao đưa ra gợi ý rằng khách truy cập sẽ được đưa đến video để họ có ý tưởng tốt hơn về những gì mong đợi khi họ nhấp vào.
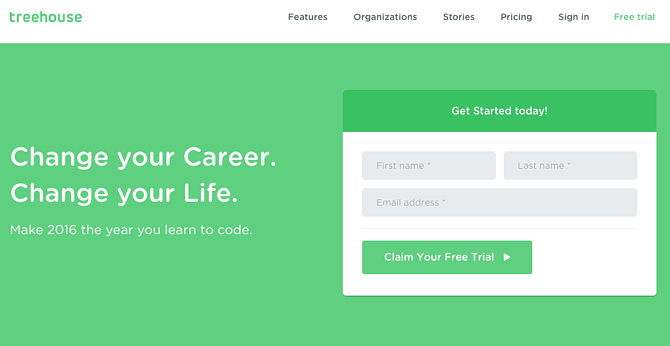
13. Treehouse – Câu CTA: “Claim Your Free Trial” – “Yêu cầu bản dùng thử”
Rất nhiều trang web của công ty trên mạng cung cấp cho người dùng cơ hội để bắt đầu dùng thử miễn phí. Nhưng CTA trên trang web của Treehouse không chỉ nói “Bắt đầu dùng thử miễn phí”; nó nói “Yêu cầu bản dùng thử miễn phí của bạn.”
Sự khác biệt trong cách diễn đạt có vẻ tinh tế, nhưng hãy suy nghĩ về việc “Yêu cầu bản dùng thử miễn phí” của bạn cá nhân hơn bao nhiêu. Thêm vào đó, từ “yêu cầu” cho thấy nó có thể không tồn tại lâu, mang lại cho người dùng cảm giác cấp bách để có được bản dùng thử miễn phí đó trong khi họ có thể.
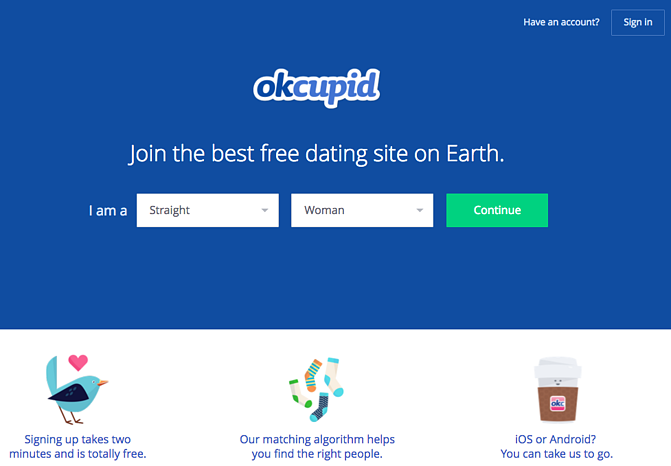
14. OKCupid – Câu CTA: “Continue” – “Tiếp tục”
CTA của OKCupid có vẻ không ấn tượng ngay từ cái nhìn đầu tiên, nhưng sự sáng chói của nó nằm ở những chi tiết nhỏ.
Nút kêu gọi hành động, có màu xanh lá cây tươi sáng và nổi bật trên nền màu xanh đậm, nói: “Tiếp tục.” Sự đơn giản của thuật ngữ này mang lại hy vọng rằng quá trình đăng ký là ngắn và ngẫu nhiên. Đối với tôi, CTA này có cảm giác giống như tôi đang chơi một trò chơi vui nhộn hơn là điền vào một hình thức nhàm chán hoặc cam kết điều gì đó có thể khiến tôi lo lắng.
15. Blogging.org – Câu CTA: “Countdown Clock” – “Đồng hồ đếm ngược”
Sau khi dành một khoảng thời gian ngắn trên trang chủ của blogging.org, khách truy cập mới được chào đón bằng CTA bật lên với “ưu đãi giới hạn thời gian”, kèm theo đồng hồ đếm ngược từ hai phút.
Như ví dụ của Aquaspresso ở số 10, đây là cách sử dụng cổ điển của chiến thuật tâm lý gọi là sự khan hiếm, khiến chúng ta gán thêm giá trị cho những thứ mà chúng ta cho là khan hiếm. Giới hạn thời gian ai đó phải điền vào một biểu mẫu khiến mọi người muốn điền nó và yêu cầu cung cấp của họ trong khi họ có thể.
Tò mò, điều gì xảy ra khi hết thời gian? Tôi cũng vậy, không có gì xảy ra. CTA bật lên vẫn còn trên trang khi bộ đếm thời gian về không.
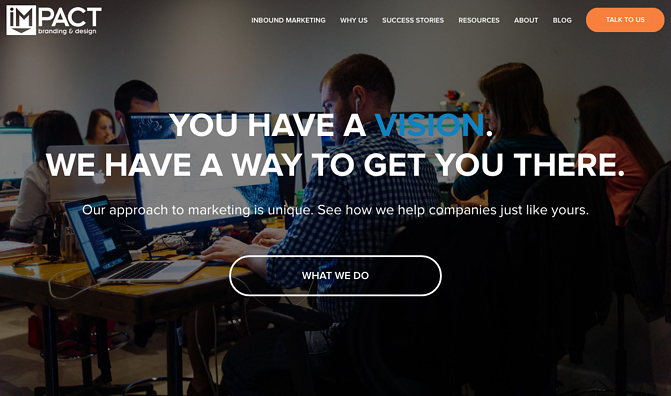
16. IMPACT Branding & Design – Câu CTA: “What we do” – “Điều chúng tôi làm”
Tôi thích phương pháp giáo dục của IMPACT, nơi họ thách thức khách truy cập tìm hiểu những gì công ty làm trước khi thúc đẩy họ thực hiện thêm bất kỳ hành động nào. Kêu gọi hành động này đặc biệt hấp dẫn đối với tôi vì họ thậm chí không sử dụng động từ hành động, nhưng họ vẫn cố gắng lôi kéo mọi người nhấp vào.
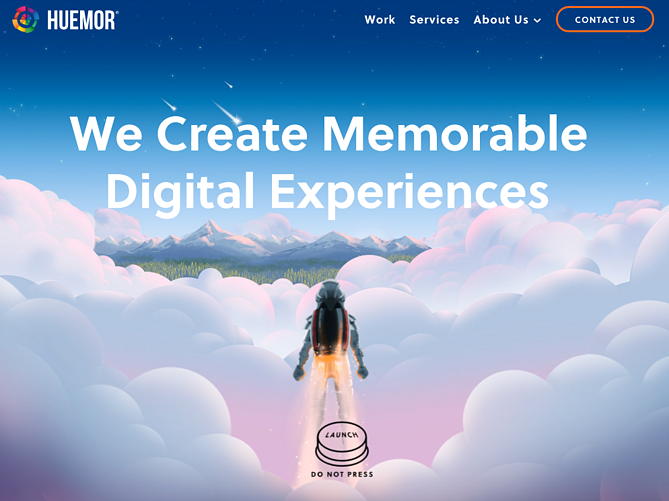
17. Huemor – Câu CTA: “Launch (Do not Press)” – “Khởi động (Không chỉ là nhấn nó)”
Nếu bạn đã truy cập một trang web và thấy CTA “Khởi chạy” kèm theo bản sao “Không nhấn” … bạn sẽ làm gì? Hãy trung thực: Bạn sẽ muốn nhấn nó đến điên cuồng để xem chuyện gì có thể xảy ra. Việc sử dụng tâm lý ngược vô hại ở đây là vui tươi, rất phù hợp với tiếng nói thương hiệu của Huemor.
18. Brooks Running – Câu CTA: “Find out when we have more” – “Tìm hiểu khi chúng ta có nhiều hơn nữa”
Brooks Running sử dụng lời kêu gọi hành động thông minh để đảm bảo khách hàng của họ không thoát khỏi trang web của họ chỉ vì chiếc giày yêu thích của họ đã hết hàng. Trong ảnh chụp màn hình bên dưới, bạn có thể thấy Brooks chào hàng một chiếc giày trông tuyệt vời với CTA, “Tìm hiểu khi chúng ta có nhiều hơn.” Tôi thích cách nút này biến tin xấu thành cơ hội giữ chân khách hàng. Không có nó, khách hàng của Brooks có thể sẽ quên chiếc giày và tìm nơi khác.
Khi bạn nhấp vào nút CTA màu xanh được mô tả bên dưới, Brooks sẽ hướng dẫn bạn đến một trang với một mã đơn giản mà bạn có thể nhắn tin cho công ty. Mã này nhắc Brooks tự động cảnh báo khách truy cập khi giày họ muốn có sẵn một lần nữa.
19. Humboldt County – Câu CTA: “Follow the Magic” – “Hãy đi theo phép màu”
Trang web của Humboldt County là tuyệt đẹp của riêng mình: Nó chào đón bạn với một video toàn màn hình của cảnh quay đẹp đến kinh ngạc. Nhưng điều tôi thực sự yêu thích là nút kêu gọi hành động độc đáo được đặt ở trung tâm dưới cùng, có biểu tượng chú thỏ và dòng chữ “Follow the Magic”.
Nó tăng cường cảm giác tuyệt vời của các cảnh quay, khiến bạn cảm thấy như mình sắp bước vào một câu chuyện cổ tích.
D. CTA cân bằng nhiều nút trên một trang.
20. Uber – Nút CTA: “Sign up to drive | Start riding with Uber” – “Đăng ký để lái xe | Bắt đầu cùng với Uber”
Uber đang tìm kiếm hai loại người rất khác biệt để đăng ký trên trang web của họ: người lái và tài xế. Cả hai personas đang tìm kiếm những thứ hoàn toàn khác nhau, tuy nhiên, trang web liên kết chúng rất tốt với video lớn phát ở chế độ nền cho thấy người dùng và tài xế Uber có thời gian vui vẻ ở các địa điểm trên toàn thế giới.
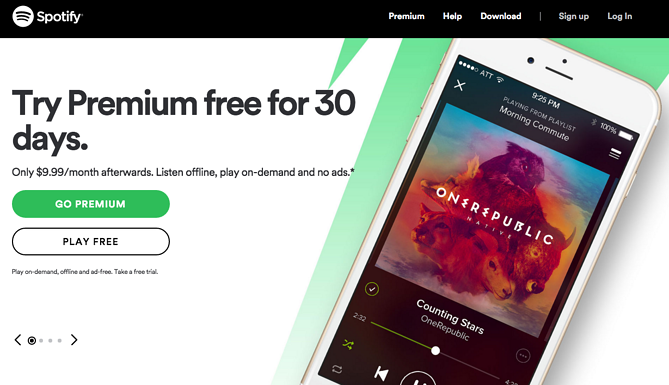
21. Spotify – Nút CTA: “Go Premiun | Play Free” – “Mua cao cấp | Dùng miễn phí”
Ngay khi bạn truy cập trang chủ của Spotify, khá rõ ràng rằng mục tiêu chính của họ là thu hút những khách hàng sẵn sàng trả tiền cho một tài khoản trả phí, trong khi CTA cho người dùng đăng ký miễn phí chỉ là thứ yếu.
Nó không chỉ là tiêu đề mang lại điều này; đó cũng là màu của các nút CTA của họ. CTA “Go Premium” có màu xanh vôi, làm cho nó bật ra khỏi trang, trong khi CTA “Chơi miễn phí” có màu trắng trơn và hòa trộn với phần còn lại của bản sao trên trang. Sự tương phản này đảm bảo rằng khách truy cập được thu hút vào CTA cao cấp.
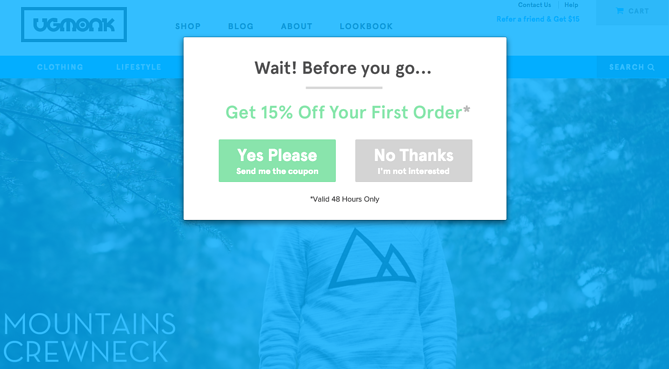
22. Ugmonk – Nút CTA: “Send me the coupons | I’m not interested”
Ugmonk có một CTA thoát tuyệt vời, cung cấp hai tùy chọn cho người dùng như một lời biện hộ cuối cùng trước khi họ rời khỏi trang web. Đầu tiên, họ giảm giá 15% cho các sản phẩm của họ, sau đó là hai tùy chọn: “Có Vui lòng: Gửi cho tôi phiếu giảm giá” và “Không, cảm ơn: Tôi không quan tâm.” Thật hữu ích khi mỗi CTA làm rõ nghĩa “Có” và “Không” thực sự có nghĩa là gì và tôi cũng thích rằng họ không sử dụng ngôn ngữ vấp ngã như “Không, cảm ơn: Tôi ghét thiên nhiên” như tôi đã thấy trên các trang web khác. Cuối cùng, lưu ý rằng nút “Có Vui lòng” sáng hơn và có màu sắc hấp dẫn hơn so với tùy chọn khác.
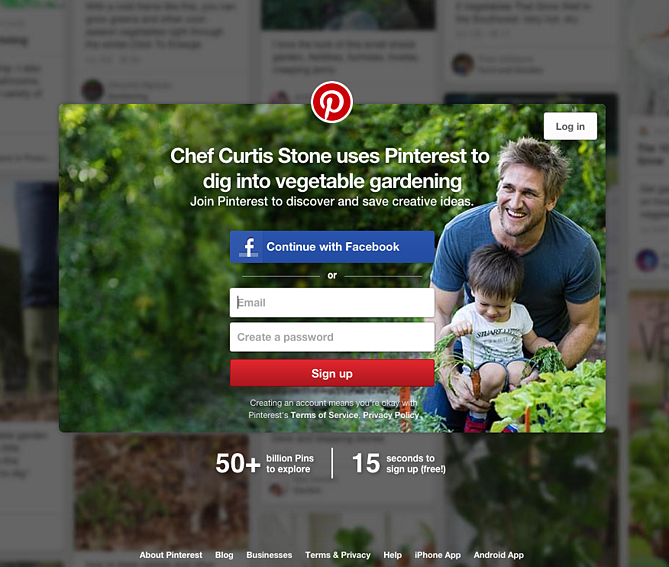
23. Pinterest – Nút CTA: “Continue with Facebook | Sign Up” – “Tiếp tục với Facebook | Đăng ký ngay”
Bạn muốn đăng ký Pinterest? Bạn có một vài lựa chọn: đăng ký qua Facebook hoặc qua email. Nếu bạn có tài khoản Facebook, Pinterest muốn bạn làm điều đó trước tiên. Làm sao tôi biết? Về mặt thẩm mỹ, tôi biết vì CTA Facebook màu xanh xuất hiện đầu tiên và nổi bật hơn nhiều, nhiều màu sắc và dễ nhận biết do logo và màu sắc thương hiệu. Theo logic, tôi biết vì nếu bạn đăng nhập qua Facebook, Pinterest có thể lấy dữ liệu API của Facebook và nhận được nhiều thông tin về bạn hơn nếu bạn đăng nhập qua địa chỉ email của mình.
Mặc dù trang chủ này được tối ưu hóa để mang lại thành viên mới, bạn sẽ nhận thấy CTA rất tinh tế dành cho những người có tài khoản Pinterest để đăng nhập ở trên cùng bên phải.
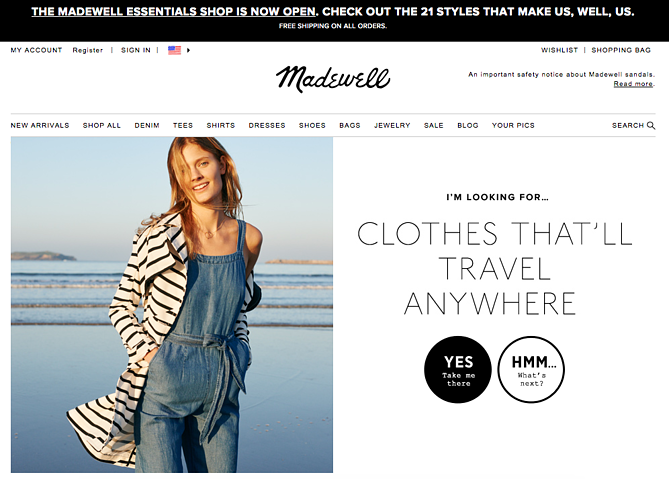
24. Madewell – Nút CTA: “Take me there | What’s next?” – “Đưa tôi đến đó | Cái gì tiếp theo”
Madewell (thuộc sở hữu của J.Crew) luôn có thiết kế trang web nổi bật, đưa những gì có thể là một trang web thương mại điện tử điển hình lên một tầm cao mới. Việc họ sử dụng CTA trên trang chủ của họ cũng không ngoại lệ.
Khi bạn lần đầu tiên đến trang, bạn được chào đón với tiêu đề “Tôi đang tìm kiếm …” theo sau là một danh mục, như “Quần áo sẽ đi du lịch bất cứ nơi nào.” Bên dưới bản sao này là hai tùy chọn: “Có, Đưa tôi đến đó” hoặc “Hmm … Tiếp theo là gì?” Người dùng có thể chọn giữa hai CTA để duyệt quần áo phù hợp cho việc đi lại hoặc được đưa đến loại quần áo tiếp theo.
25. Instagram – Nút CTA: “Download on the App Store | Get in on Google Play”
Vì Instagram là một ứng dụng chủ yếu dành cho thiết bị di động, bạn sẽ thấy hai CTA màu đen có kích thước bằng nhau: một để tải xuống Instagram trong App Store của Apple và một để tải xuống trên Google Play. Lý do các CTA này có tầm cỡ như nhau là vì không có vấn đề gì nếu ai đó tải xuống ứng dụng trong App Store hoặc trên Google Play … tải xuống là tải xuống, đó chính xác là những gì Instagram đang tối ưu hóa. Nếu bạn đã có Instagram, bạn cũng có thể nhấp vào CTA để “Đăng nhập” nếu bạn cũng thích tùy chọn đó.
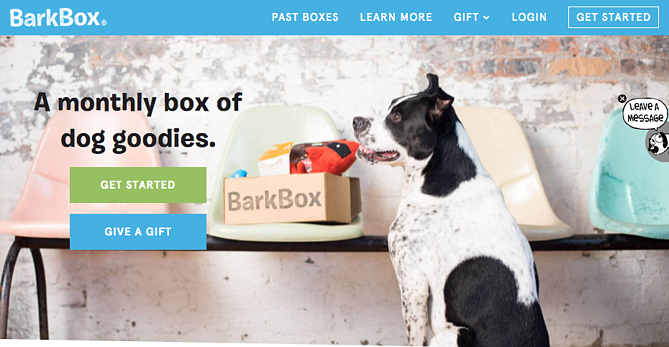
26. Barkbox – Nút CTA: “Get Started | Give a Gift” – “Hãy bắt đầu | Nhận một món quà”
Hai CTA trên trang chủ của Barkbox cho thấy nhóm ở đó biết khách hàng của họ: Trong khi nhiều người truy cập trang web của họ đang đăng ký cho mình, có rất nhiều người muốn tặng Barkbox làm quà tặng. Để cung cấp cho những người đó một cách dễ dàng để mua hàng, có hai CTA có kích thước bằng nhau trên trang: “Bắt đầu” và “Tặng quà”.
Là một phần thưởng bổ sung, có một lời kêu gọi hành động bật lên đáng yêu ở phía bên phải màn hình nhắc người dùng để lại tin nhắn nếu họ muốn. Nhấp vào nó, và một hộp thoại nhỏ bật lên với nội dung: “Woo! Tôi sợ gói của chúng tôi không trực tuyến. Vui lòng để lại cho chúng tôi một tin nhắn và chúng tôi sẽ sủa bạn ngay khi có thể nghe được.” Nói về bản sao thú vị.
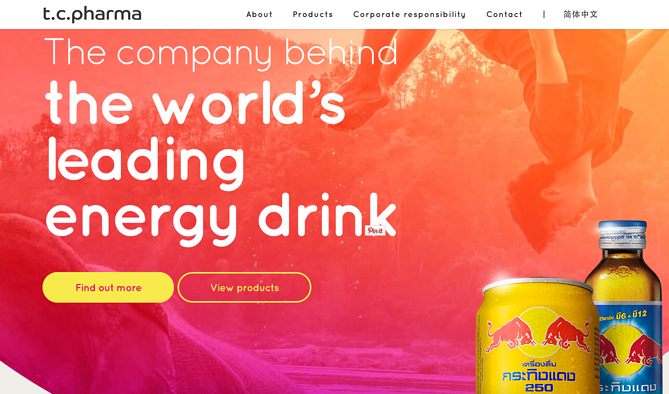
27. t.c. pharma – Nút CTA: “Find out more | View Products” – “Tìm hiểu thêm | Xem sản phẩm”
Hóa ra Red Bull không phải là công ty mẹ của riêng mình: Nó thuộc sở hữu của công ty t.c. Pharma, một công ty sản xuất đồ uống năng lượng phổ biến, đồ uống điện giải, và đồ uống chức năng và đồ ăn nhẹ.
Trang chủ của nó có hai nút kêu gọi hành động có kích thước bằng nhau: “Tìm hiểu thêm” và “Xem sản phẩm” – nhưng rõ ràng bởi màu vàng sáng của nút đầu tiên mà họ muốn hướng tới “Tìm hiểu thêm.”
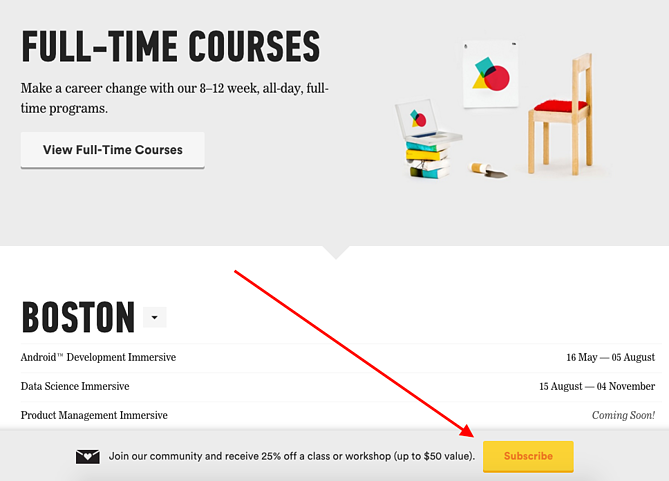
28. General Assembly – Nút CTA: “View Full-time Courses | Subscribe” – “Xem khóa học toàn thời gia | Theo dõi”
Khi bạn cuộn qua trang web của Đại hội đồng, bạn sẽ thấy CTA cho các khóa học khác nhau mà bạn có thể hoặc không muốn đăng ký. Tuy nhiên, tôi muốn hướng sự chú ý của bạn đến CTA trượt từ cuối trang khi bạn đang cuộn, điều đó cho thấy rằng bạn đăng ký để cập nhật email.
Mặc dù điều này cảm thấy giống như một CTA thứ cấp do vị trí và cách thức của nó, tôi thực sự nghĩ rằng họ cố gắng lén điều này để trở thành một CTA chính vì nó có nhiều màu sắc và đáng chú ý hơn so với CTA cho các lớp riêng lẻ. Khi bạn tạo CTA của riêng mình, hãy thử sử dụng các màu đậm hơn – ngay cả những màu xung đột với kiểu dáng thông thường của bạn – để xem liệu nó có hiệu quả trong việc thu hút sự chú ý của mọi người hay không.
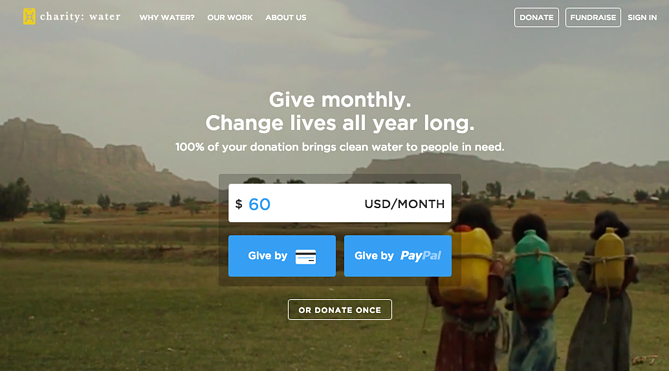
29. Charity: Water – Nút CTA: “Give by Credit Card | Give by Paypal” – “Tặng bằng thẻ tín dụng | Tặng bởi Paypal”
Từ thiện: mục tiêu chính của nước là khiến mọi người quyên góp tiền cho nước sạch – nhưng họ không thể cho rằng mọi người đều muốn trả theo cùng một cách.
Các CTA nổi bật trên trang chủ của họ có một cách tiếp cận thực sự độc đáo để cung cấp các phương thức thanh toán khác nhau bằng cách điền trước 60 đô la vào một hình thức dòng duy nhất và bao gồm hai CTA quan trọng như nhau để thanh toán qua thẻ tín dụng hoặc PayPal. Lưu ý rằng cả hai CTA đều có cùng kích thước và thiết kế – điều này là do từ thiện: nước có thể không quan tâm đến việc bạn quyên góp như thế nào, miễn là bạn quyên góp.
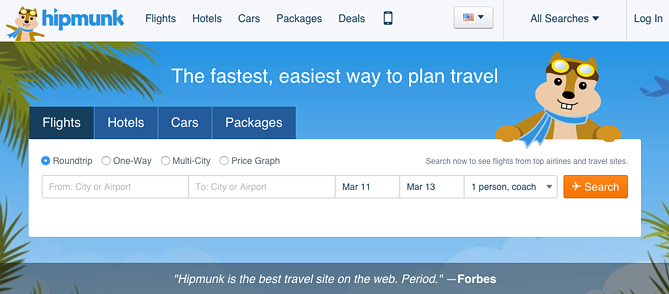
30. Hipmunk – Nút CTA: “Flights | Hotels | Cars | Packages”
Khi bạn hạ cánh trên trang Hipmunk, lựa chọn chính của bạn là tìm kiếm các chuyến bay. Nhưng lưu ý rằng có bốn tab bạn có thể lướt qua: chuyến bay, khách sạn, xe hơi và gói.
Khi bạn bấm vào một trong các tùy chọn này, biểu mẫu sẽ thay đổi để bạn có thể điền thêm thông tin. Để chắc chắn 100% bạn biết những gì bạn đang tìm kiếm, Hipmunk đã đặt một CTA màu cam sáng ở phía bên tay phải của biểu mẫu. Trên CTA này, bạn sẽ thấy một biểu tượng dễ nhận biết của một chiếc máy bay bên cạnh từ “Tìm kiếm”, để bạn biết chắc chắn rằng bạn đang tìm kiếm chuyến bay, không phải khách sạn. Khi bạn ở trên tab khách sạn, biểu tượng đó sẽ thay đổi thành biểu tượng khách sạn. Tương tự với xe hơi và gói.
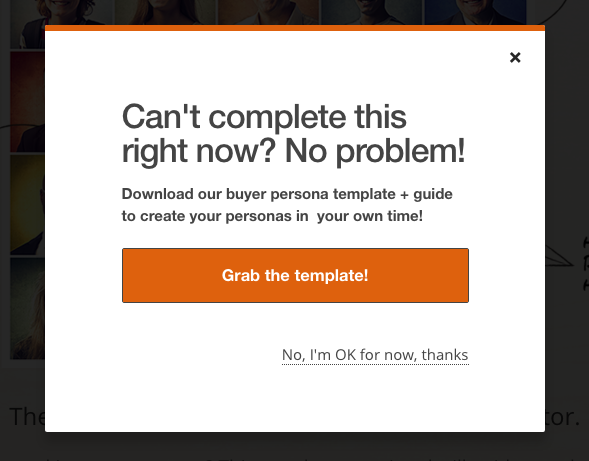
31. MakeMyPersona – Nút CTA: “Grab the Template | No thanks” – “Nắm lấy mẫu | Không tôi cảm ơn”
Đây là một ví dụ khác về một cửa sổ bật lên tuyệt vời với nhiều lời gọi hành động – ngoại trừ trong trường hợp này, bạn sẽ nhận thấy kích thước, màu sắc và thiết kế của hai tùy chọn của người dùng rất khác nhau. Trong trường hợp này, những người ở MakeMyPersona đang thực hiện “Lấy mẫu!” CTA hấp dẫn và dễ bấm hơn nhiều so với “Không, hiện tại tôi ổn, cảm ơn” CTA – thậm chí trông không giống như một nút có thể nhấp.
Tôi cũng thích cách tùy chọn “không” sử dụng ngôn ngữ lịch sự. Tôi thấy các thương hiệu không có người dùng có cảm giác tội lỗi, những người không muốn hành động trở nên đáng yêu hơn nhiều.






























[…] […]